Menu dans un dossier
Pour les sites IGFL, HVD, ...
Vue finale

Produit requis
Products.ContentWellPortlets (2.1 pour Plone 3 et 3.0 pour Plone 4
Instructions

Dans un dossier
- Cliquer sur le lien "Add, edit or remove a portlet above the content"
- Dans la colonne "Portlet Well B", ajouter le portlet "Navigation"
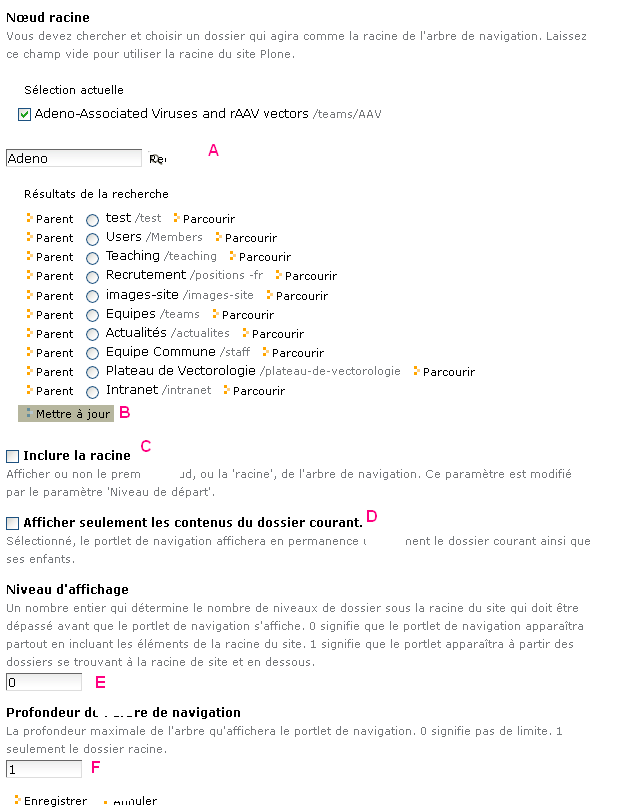
- Configurer le portlet de Navigation comme suivant :
- Saisir le nom de dossier dans le champ texte pour rechercher dans le site (cf. A dans la figure)
- Cliquer sur le bouton "Mettre à jour" (cf. B dans la figure) si le chemin est sélectionné/coché
- Ne pas cocher "Inclure la racine" (cf. C dans la figure)
- Ne pas cocher "Afficher suelement les contenus du dossier courant" (cf. D dans la figure)
- Saisir "0" comme niveau d'affichage (cf. E dans la figure)
- Saisir "1" comme profondeur de l'arbre de navigation (cf. F dans la figure)
- Enregistrer évidemment
Le code CSS utilisé :
Pour Plone 3 (3.3.5)
.portletsAboveContentB .portletHeader{
display:none;
}
.portletsAboveContentB,
.portletsAboveContentB .portletNavigationTree{
width:100%;
padding:0;margin:0 0 10px 0;
}
.portletsAboveContentB li.navTreeItem,
.portletsAboveContentB li.navTreeItem div,
.portletsAboveContentB li.navTreeItem div a{
display:inline;
}
.portletsAboveContentB dd.portletItem{
padding:0;margin:0;
}
.portletsAboveContentB li.navTreeItem div{
border-right:1px dotted #fff;
background:#B6B69E;
padding:8px 0px;
}
.portletsAboveContentB li.navTreeItem div a,
.portletsAboveContentB .navTreeItem a:hover,
.portletsAboveContentB dd.portletItem .navTreeItem a:hover{
border-bottom:none;
padding:8px 5px;
color:#fff;
}
.portletsAboveContentB .navTreeItem a:hover,
.portletsAboveContentB dd.portletItem .navTreeItem a:hover{
background:#E1D8BF;
}
.portletsAboveContentB .navTreeCurrentItem{
background:#E1D8BF;
color:#333 !important;
font-weight:bold;
}
Pour Plone 4 :
.portletsAboveContentB .portletHeader,
.portletsAboveContentB .portletNavigationTree .portletHeader{
display:none;
}
.portletsAboveContentB .portletNavigationTree{
background-color: #fff!important;
}
.portletsAboveContentB dl.portlet ul.navTree{
background:#fff;
padding:0;
clear:both;
margin-top:30px;
}
.portletsAboveContentB dl.portlet dd.portletItem,
.portletsAboveContentB dl.portlet dd.portletItem ul.navTree navTreeLevel0{
background-color:#fff;
margin-left:-10px;
}
.portletsAboveContentB dl.portlet ul.navTree li a {
display: inline;
}
.portletsAboveContentB, .portletsAboveContentB .portletNavigationTree{
width:100%;
padding:0;margin:0 0 10px 0;
}
.portletsAboveContentB li.navTreeItem,
.portletsAboveContentB li.navTreeItem div,
.portletsAboveContentB li.navTreeItem div a{
display:inline;
border-bottom:none;
}
.portletsAboveContentB dd.portletItem{
padding:0;margin:0;
}
.portletsAboveContentB dl.portlet ul.navTree li a{
border-right:1px dotted #fff;
background:#B6B69E;
padding:8px 5px;
}
.portletsAboveContentB dl.portlet ul.navTree li a:hover{
background:#E1D8BF;
}
.portletsAboveContentB dl.portlet ul.navTree .navTreeCurrentItem{
background-color:#E1D8BF;
border-left:none;
font-weight:bold;
margin-left:0;
margin-right:0;
}